Shoptrader
Shoptrader biedt een uitgebreide keuze in design, goede support en een snelle website. Tevens maakt Shoptrader het eenvoudig om diverse andere digitale verkoopkanalen te koppelen. Shoptrader biedt daarnaast nog tal van andere koppelingen die je een beter inzicht geven of waarmee je beter met klanten kunt communiceren. Zo heb je met Shoptrader met één pakket de mogelijkheid om je webshop in brede zin te ontwikkelen.
Shoptrader koppelen aan Veloyd
- Binnen halen van orders in Veloyd.
- Updaten order status in Shoptrader.
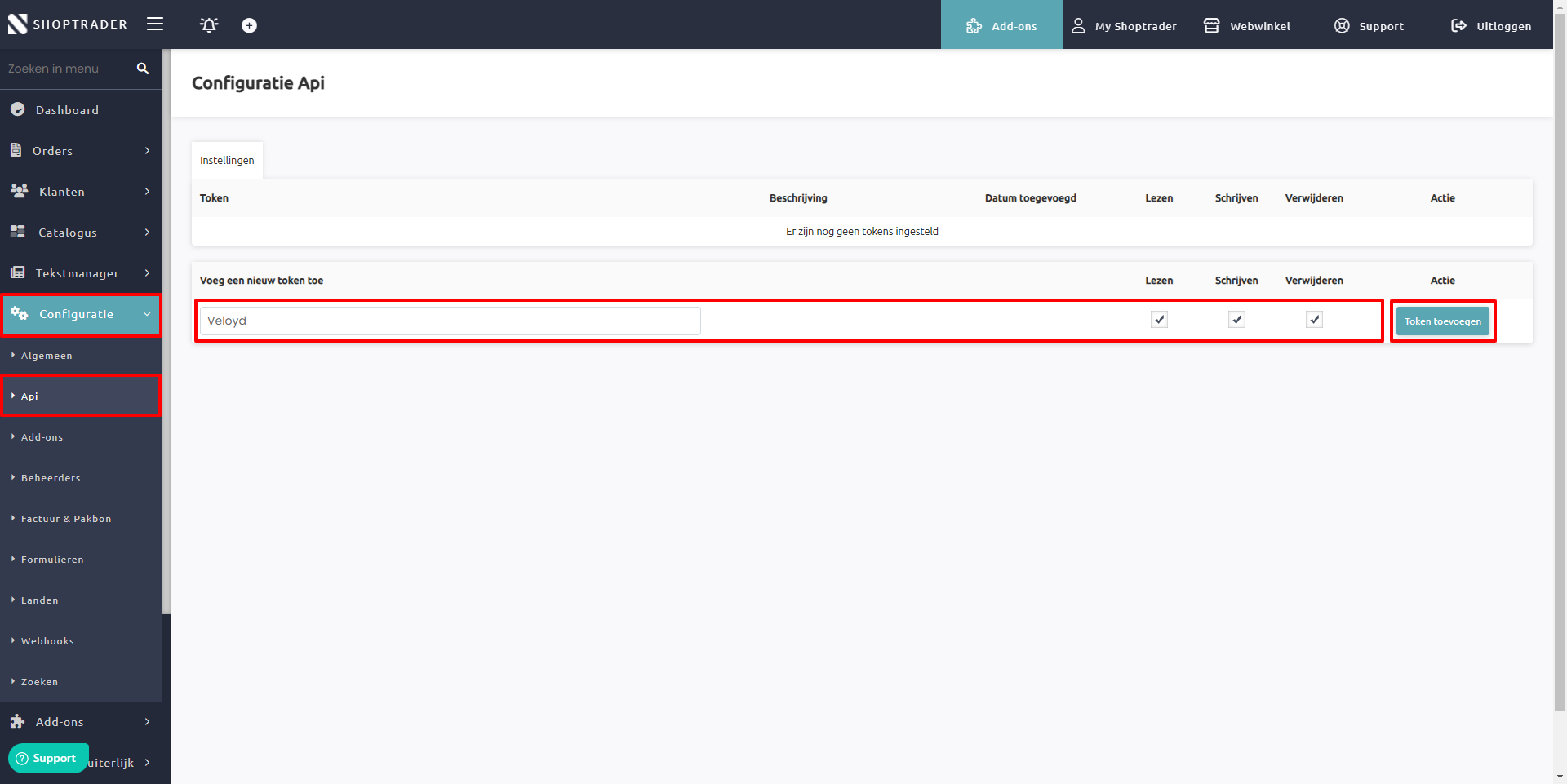
Stap 1: Veloyd API token toevoegen in Shoptrader.
Log in bij Shoptrader en ga via Configuratie (links) naar Api (in het submenu eronder). Hier kan een nieuwe API Token toegevoegd worden. Bij Token beschrijving geef je de token een naam. Bijvoorbeeld “Veloyd”. Vink vervolgens de drie checkboxen aan onder Lezen, Schrijven en Verwijderen. Klik vervolgens op “Token toevoegen”.

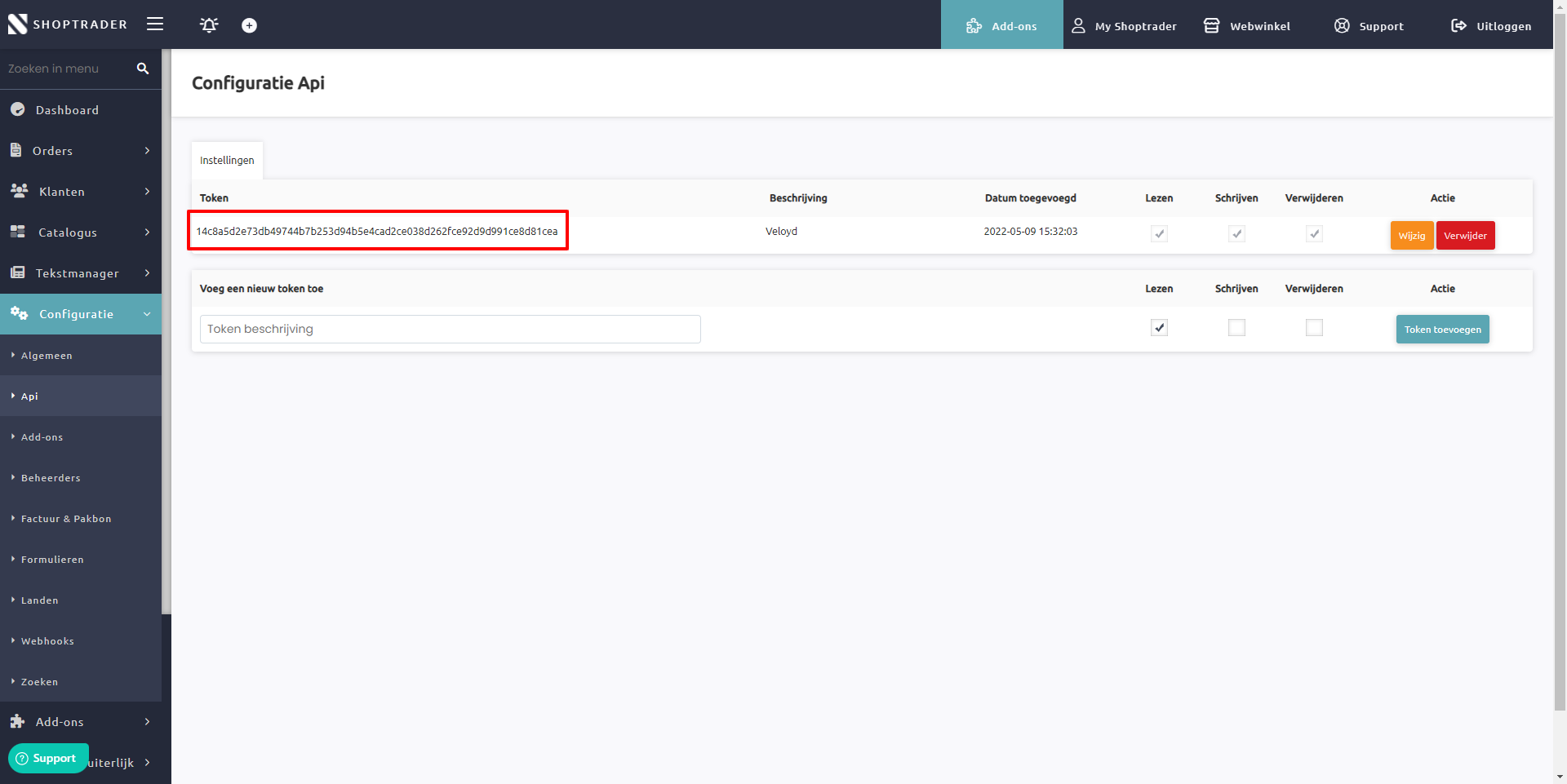
De API Token is nu gegenereerd. Deze heb je nodig in de volgende stap.

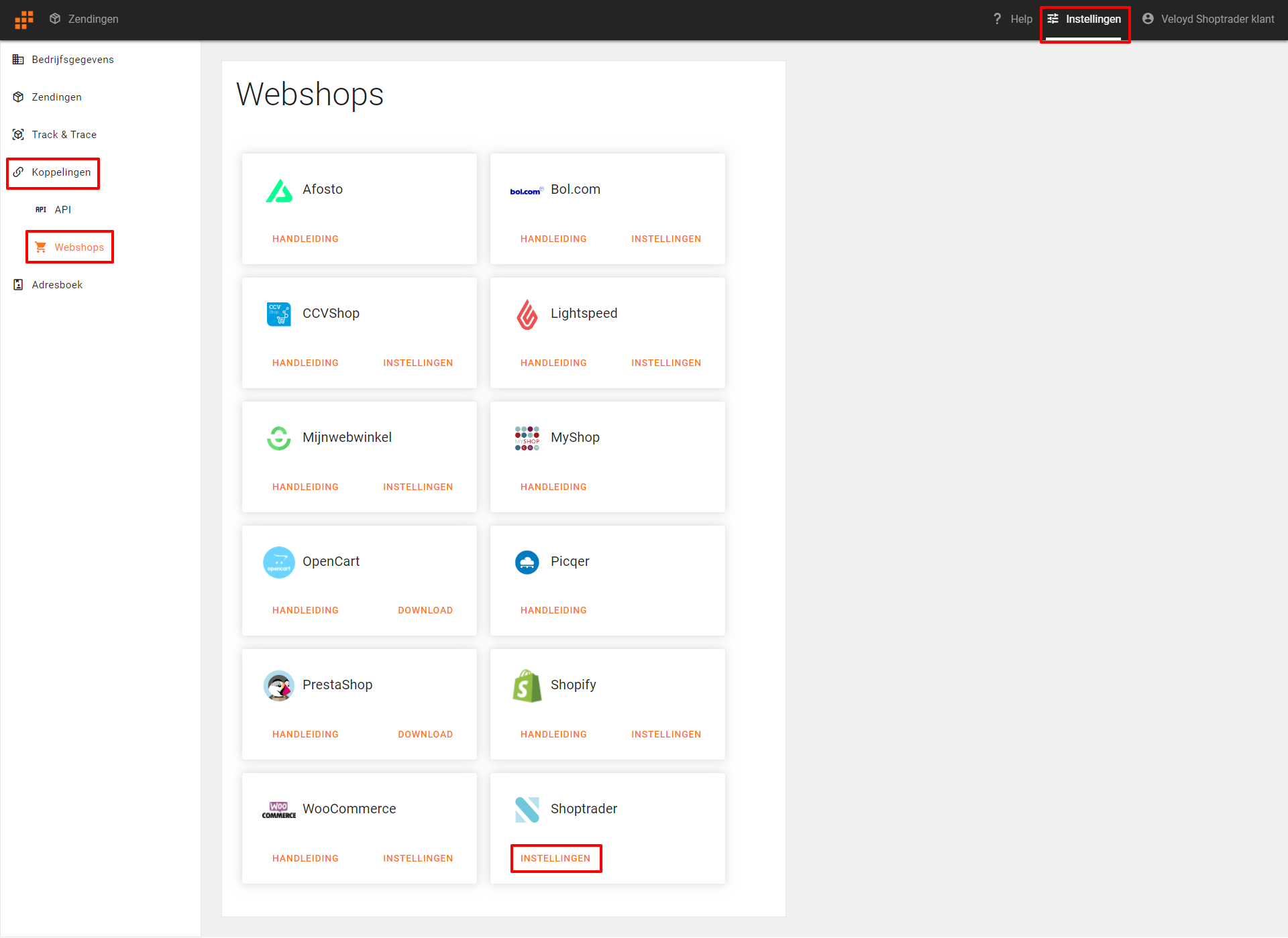
Stap 2: Activeren van Shoptrader in Veloyd.
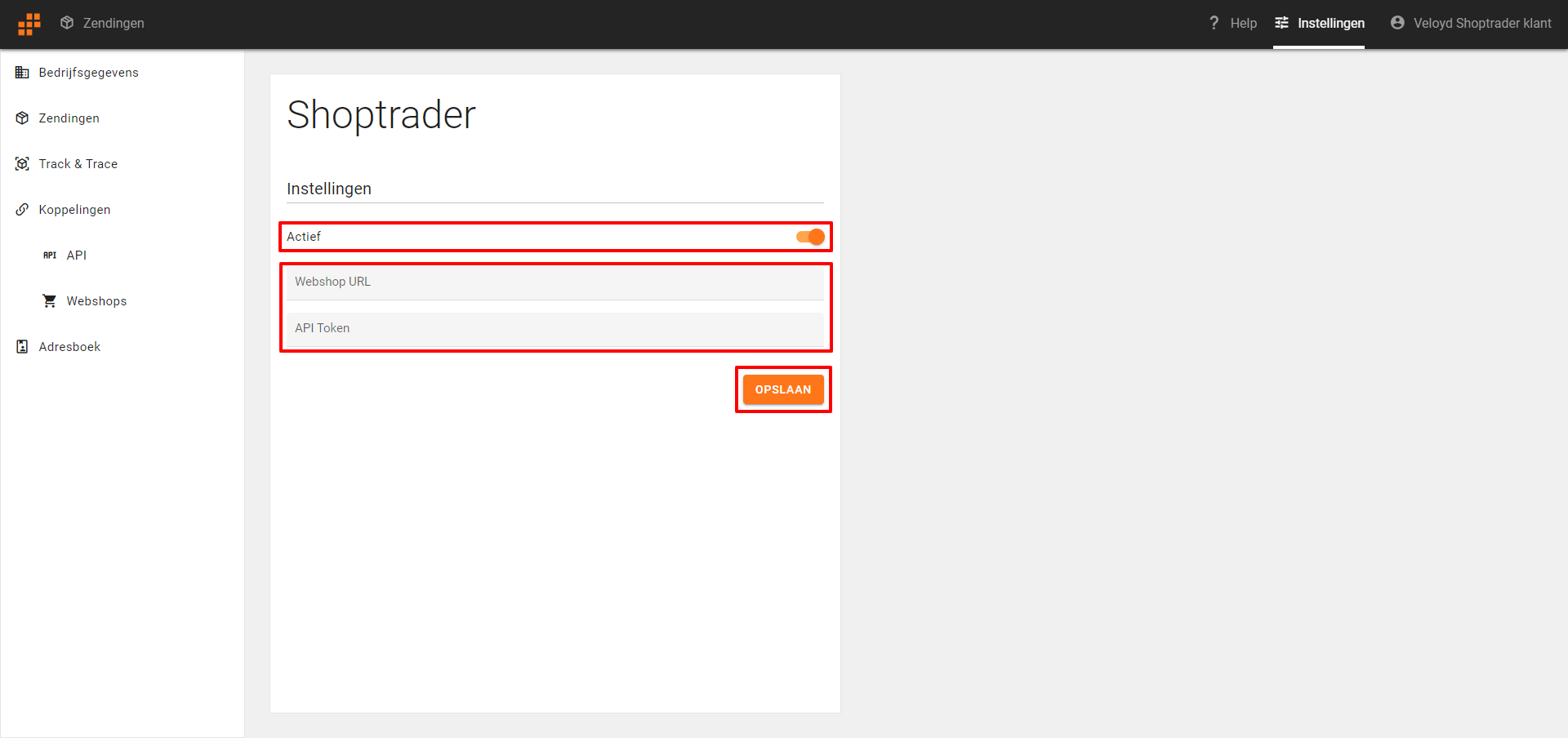
Ga in Veloyd naar Instellingen (rechts boven), Koppelingen (links), Webshops (in het submenu onder Koppelingen) en dan Shoptrader Instellingen.

Activeer de koppeling en vul de velden die dan verschijnen in.
Bij webshop URL vul je de URL van je webshop in en bij API Token vul je de token in die je in de vorige stap hebt gegenereerd.
Klik vervolgens op “Opslaan”. De koppeling tussen Veloyd en Shoptrader is nu actief.

Bij het ophalen van zendingen uit Shoptrader worden nu alle openstaande zendingen in Veloyd binnen gehaald. Hoe je dit doet wordt in de volgende stap uitgelegd.
Laatste stap: Doe een testbestelling.
Plaats een order in je webwinkel en doe een testbestelling.
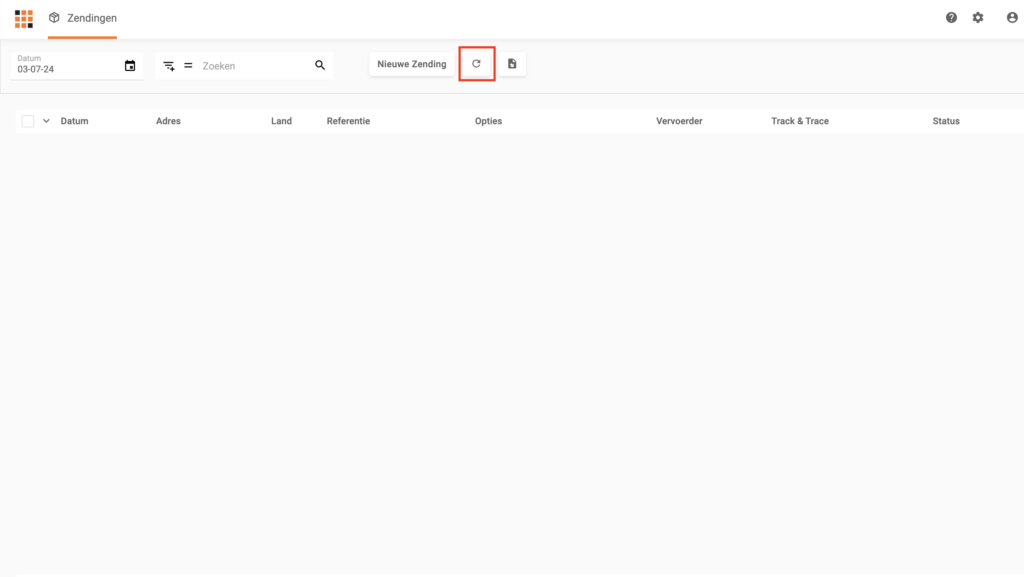
Om bestellingen in Veloyd binnen te halen dien je in je zendingenoverzicht op de refresh knop te klikken (Importeer vanuit webshop). Zendingen worden dan in Veloyd binnen gehaald en aangemaakt.

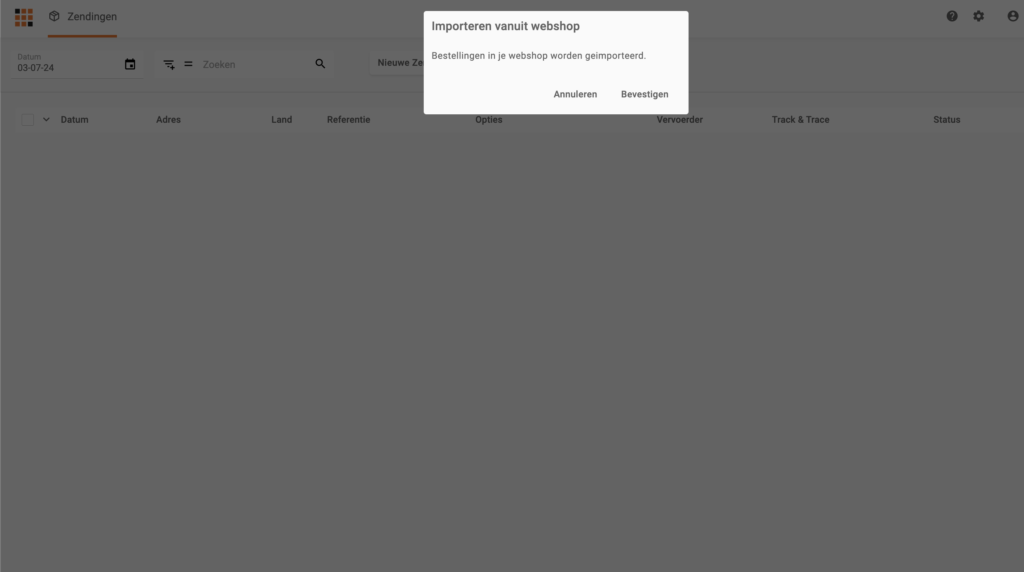
Klik in het tussenscherm dat verschijnt op Bevestigen.

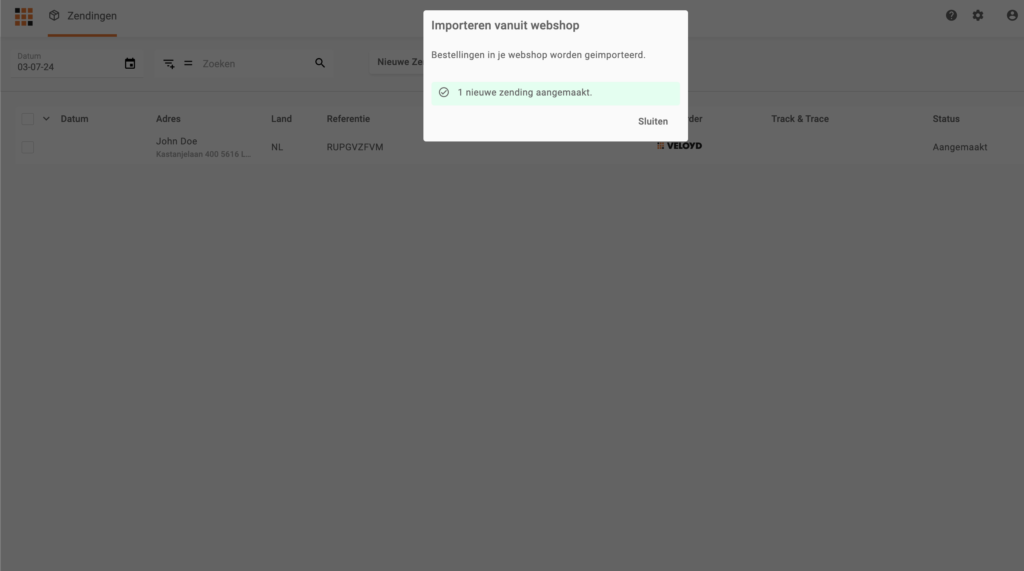
In een venster verschijnt een overzicht van de geimporteerde zendingen. Klik op “Sluiten”.

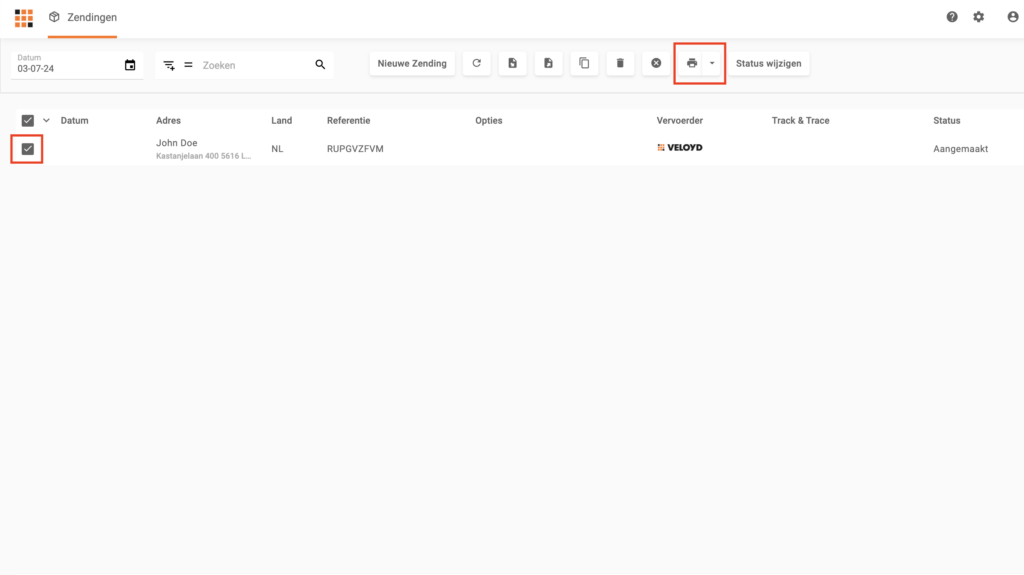
Selecteer vervolgens in het dasboard links de zendingen waarvan je een label wilt afdrukken en klik op het printericoon (boven). Een venster met het label wordt geopend. Deze kan je direct printen of eerst downloaden. De status van de zending is nu gewijzigd van Aangemaakt naar Bevestigd.
Pas wanneer een zending bevestigd wordt zal deze ook bij de vervoerder aangemeld worden. De zending kan nu niet meer gewijzigd worden.

Succes!